我为什么不用第三方评论
这是一篇恰好四年前欠下的文章。

这是一篇恰好四年前欠下的文章。

中文 Web Font(在线字体)一直以来都是许多对字体运用有执念的网页设计师心中的大洞。正如腾讯 ISUX 在设计师的春天:中文 Web Font 解决方案一文中所述,一直以来,如果想在网页中选用自定义字体,通常会采用图片的形式来实现,但造成的问题有:
但为何 Google 能推出免费的英文字体 Web Font 云托管服务,而中文字体却迟迟无人做到呢?
英文字体文字部分由26个字母组成,所以字体文件通常不会太大;而中文汉字数量总共约有九万左右,国标(GB)字库有6763字, 而根据《现代汉语常用字表》统计数据,常用汉字也要有3500个左右。中文字体文件通常都会几M的大小,参照现在中国的网络环境,显然不适合在项目中使用。
一句话来说,就是中文字体太大。
但如果你试着访问苹果中国官网,可以发现它的页面在 Windows 电脑上同样可以显示 Mac OS 自家最新的“苹方”中文字体。(苹方未出之前,网站字体是同样苹果的华文黑体。)

那既然中文字体这么大,那苹果是怎么做到在网页中使用且不影响用户体验呢?(其实是影响了的,有时候字体加载得比图片还慢。)这又有几方面的原因:
对于我们来说,最有参考价值的就是第一点,即只保留字体文件中的有用字,舍弃无用字。
而现在,这一点已经有了各种各样的实现,例如百度的 fontmin,腾讯的字蛛。但这些都需要一些设计师比较难把握的技术支持,比如说大概要在服务器安装个 Node.js……所以也出品了一些前端直接能用的网页字体托管,比如 justfont 和有字库。但出于 justfont 在博主这边访问莫名的慢,且为收费服务,因此对于我等博客小站还是略有些不值当。
于是,在此情境下,我于是选择了有字库的在线字体服务。其具体使用,例如注册、字体选择等并没有什么特别值得提出的难点。但到底怎么搬到网站上,它提供了三种方式。
第一种,CSS模式。你只需往文本框中输入你需要使用的文字,然后点击生成,将所指示的CSS或JS添加到自己网站需要的部分即可。不过,这种方式只适合于静态文本,对于个人博客来说,就比如网站的标题(你总不可能三两天就把网站改个名吧)、导航条以及某些其他不常改动的提示文字等。如果后期真的需要修改文字,只需要在有字库后台编辑即可。


这种方式使用方便,没什么限制,除了不支持动态文字没什么不好的。然而,对于博客来说,数不胜数的就是动态文字。文章的标题,每一篇都不一样吧;文章的内容,总不能全是复制粘贴吧。确实可以往CSS模式里多搬进去几个字,把整个字符库搬进去也未必不可,但是这样就没有中文 Web Font 技术的意义了。所以,可能需要采用另一种模式。
第二种,卢教模式。不要在意它奇怪的名字,反正这种模式对于虽然经常修改,但id或class的数据源不变的文字来说有奇效。我本来以为这种模式会比较适用于类博客的动态网站,然而,仅就博主我个人情况,当我将它应用到日志标题上时,虽然在日志单页上能达到部分预期效果(首次刷新不加载并不算问题),但在调用了多篇文章标题的主页index.php上问题就大了,经常出现的情况是第一篇文章的标题有自定义字体的效果,而后几篇通通失效。我大致感悟了一下这种模式的机理后就放弃了使用。
如果到此为止,我只选择在站点标题、导航或者某些装饰文字使用特殊字体,那这篇文章也没有发出来的必要了。但我思前想后还是不甘心,于是决心再尝试一下最后一种方法。
第三种,接口定制(Web Service 引用方式)。这个模式适合大型动态网站,由于 Typecho 的cid属性格式为int而非guid,所以如果有动态内容需要调用自定义中文字体,就需要通过有字库提供的MD5方法,即根据不同的文章标题以及你的账户、密码,生成不同的MD5值以及后台字体文件。
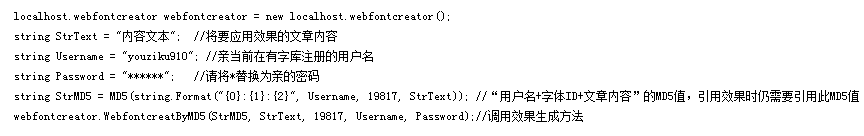
根据其使用说明,ASP.NET 服务器上只需:

然而,对于PHP的后端,想要实现引用,还需要利用SOAP模块来实现。关于PHP5调用 Web Service,更一般的代码教程,可参考此文。经过阅读与学习,于是——例如,单纯的想要实现文章标题都采用自定义字体,一种低效、耗能、访问慢的方式(ASP.NET 引用代码合理演绎的结果)是——将 Typecho 主题中index.php、page.php和post.php等的文章标题引用字段
<h2 class="post-title"><a href="<?php $this->permalink() ?>"><?php $this->title() ?></a></h2>
扩充为
<?php
$client = new SoapClient('http://www.youziku.com/webfontcreator.asmx?WSDL');
$StrUserName = "mail@example.com"; //你的注册账号
$PassWord = "yourpassword"; //你的注册密码
$StrText = $this->title; //文章标题
$IntfontId = 19464; //字体编号,可参看字体的url
$StrMD5 = $client->MD5creat(array('StrValue'=>$StrUserName.":".$IntfontId .":". $StrText))->MD5creatResult;
//根据用户账号、字体、文本内容生成MD5值
$WebfontcreatByMD5 = $client->WebfontcreatByMD5(array('StrMD5'=>$StrMD5, 'StrText'=>$StrText, 'IntfontId'=>$IntfontId, 'StrUserName'=>$StrUserName, 'PassWord'=>$PassWord));
//在有字库后台根据MD5值、文本内容、字体、用户账号、密码生成字体文件
?>
<h2 class="post-title <?php echo 'css'.$StrMD5 ?>"><a href="<?php $this->permalink() ?>"><?php $this->title() ?></a></h2>
<!-- 根据MD5值,为文章标题添加class -->
<script type="text/javascript" src="http://www.youziku.com/UserDownFile/webfont.js"></script>
<script type="text/javascript">WebFont.load({custom:{urls: ['http://www.youziku.com/webfont/CSS/<?php echo $StrMD5 ?>']}}); </script>
<!-- 根据MD5值,通过JS异步加载字体 -->
相信我,这种方式是可行的,然而每篇文章显示时,都需要访问有字库后台生成MD5值、创建字体文件。
所以,还是相信我,这绝对不是什么好主意。
更好的办法是在发表文章或标题修改时,自动连接有字库后台生成字体文件,前台直接通过PHP计算MD5值,再调用JS即可。然而博主比较蠢,不会做插件,就不能自动了,只好手动了。想了个笨办法,写了个PHP文件,每回发表新文章,自己去把文章标题提交一遍。
<!DOCTYPE HTML>
<html><head><title>字体提交</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<form action="font-submit.php" method="get" name="form1">
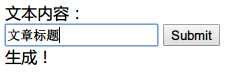
<div align="right">文本内容:</div>
<input name="StrText" type="text" id="StrText">
<input type="submit" value="Submit"></form>
</body></html>
<?php
$client = new SoapClient('http://www.youziku.com/webfontcreator.asmx?WSDL');
$StrUserName = "mail@example.com"; //你的注册账号
$PassWord = "yourpassword"; //你的注册密码
$StrText = $_GET['StrText']; //键入的文本内容
$IntfontId = 19464; //字体编号,我这里写死了,你也不是不能写活
$StrMD5 = $client->MD5creat(array('StrValue'=>$StrUserName.":".$IntfontId .":". $StrText))->MD5creatResult;
//根据用户账号、字体、文本内容生成MD5值
$WebfontcreatByMD5 = $client->WebfontcreatByMD5(array('StrMD5'=>$StrMD5, 'StrText'=>$StrText, 'IntfontId'=>$IntfontId, 'StrUserName'=>$StrUserName, 'PassWord'=>$PassWord));
//在有字库后台根据MD5值、文本内容、字体、用户账号、密码生成字体文件
echo "生成!";
?>
把上面PHP代码存为font-submit.php文件,上传到网站根目录下,通过http://yourdomain.com/font-submit.php访问,输入文字即可。当然,这一步和每发一篇文章就去登陆一下有字库,然后往CSS模式的文本框里输入一遍并没有什么差别。

然后,将上文提到的 Typecho 主题中index.php、page.php和post.php等的文章标题引用字段
<h2 class="post-title"><a href="<?php $this->permalink() ?>"><?php $this->title() ?></a></h2>
扩充为
<?php
$StrUserName = "mail@example.com"; //你的注册账号
$StrText = $this->title; //文章标题
$IntfontId = 19464; //字体编号,可参看字体的url
$StrMD5 = md5($StrUserName.":".$IntfontId .":". $StrText);
//根据用户账号、字体、文本内容利用PHP直接生成MD5值
?>
<h2 class="post-title <?php echo 'css'.$StrMD5 ?>"><a href="<?php $this->permalink() ?>"><?php $this->title() ?></a></h2>
<!-- 根据MD5值,为文章标题添加class -->
<script type="text/javascript" src="http://www.youziku.com/UserDownFile/webfont.js"></script>
<script type="text/javascript">WebFont.load({custom:{urls: ['http://www.youziku.com/webfont/CSS/<?php echo $StrMD5 ?>']}}); </script>
<!-- 根据MD5值,通过JS异步加载字体 -->
其中,
<script type="text/javascript" src="http://www.youziku.com/UserDownFile/webfont.js"></script>
这句直接在header.php头部调用,可省去在index.php多篇文章重复调用的麻烦。最终示例如下,其中,导航部分通过CSS模式调用,文章标题即为 Web Service 模式:

以上就是我的个人博客中文 Web Font 使用体验,有兴趣的朋友也不妨试个水。
毕竟,中国汉字美如画。把她用丑了,就可惜了。
Link: https://www.bilibili.com/video/av2594297/
呶,从《周易》到周髀,从勾股到割圆,
中国古代的数学,我就在这里讲给你听。
好啦,只是一份三人合作的多媒体大作业,我出于过度自信把它上传到了~茵特奈特~这的伟大的平台之上。
请抱着~能把故事讲成这样也挺不容易的/想不到UP主居然是个天才/偶尔从另一个角度审美也不无优处~的心态观看。
而且,你要是实在看不下去,我完全不介意你在这里骂我!
因为……
话说回来,我这个博客呀,除了我的自言自语,已经一周年没有新评论了。
( ??? .?.? ??‵)y (一周年啊,好羞耻啊……!)

P.S. 版权声明:由于这个视频真的是出于学习目的制作,故有未经授权而使用 Adobe CS6、Autodesk 3ds Max 等商业软件以及方正、昆仑、造字工房等商业字体的行为,背景音乐《明月杭州夜》为作曲家李志辉的新世纪音乐作品,在此对以上个人及公司表示歉意与感谢。
“不求同年同月同日生,但求同年同月同日死”——今天,最为国人熟悉、最大的老牌中文字幕网站「射手网」正式宣布关闭,另一个同样广为人知的「人人影视」(yyets) 也宣布关站清理内容。
这是一则近日来确实引起轩然大波的消息,射手网与人人网的离开让许多人不知所措。
(呃……呃……我说为什么上面那句话写得好像这是篇新闻一样啊!这种新闻一样冷漠旁观的口气真的让人很不爽啊!一定是为了复旦新闻学的辅修赶大黄鸭的稿子太任性这说话的口气都不对了!)
下面提供资讯一:人人影视翻墙可用。
什么意思呢?字面意思。

下面提供资讯二:射手网API未封
什么意思呢?就是说虽然射手网的网页上不去了,但是你依旧可以依靠射手网的API访问到射手网的字幕资源。例如,射手网旗下的射手播放器的字幕应当是可以用的。
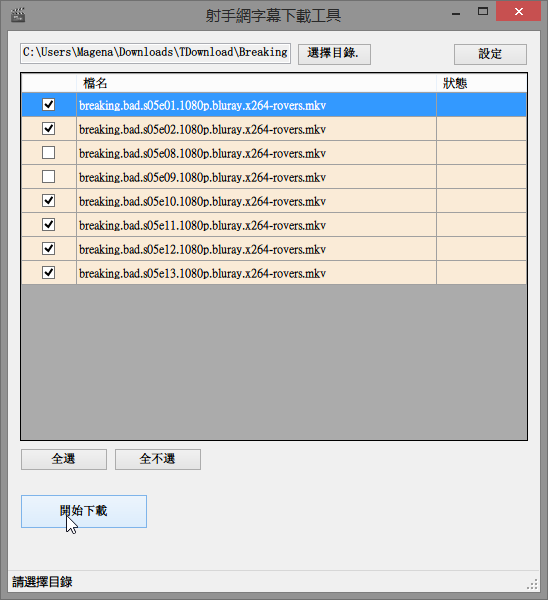
但是我不用射手播放器呀~那也没关系啊~有样东西叫做「射手字幕下载工具」,然后又是字面意思了……

这个东西很好用的,把视频文件拖进去,接着点「開始下載」,最后就好了,字幕已经在你视频的文件夹里了┐(?д`)┌
资讯结束,私货一段:这回清网活动简直是错误时间、错误地点之典范,真·白痴行动。盗版的东西本来当然是会自动退出历史舞台的,但是怎么会是在这么一个正版依旧资源少、质量差、被阉割、看不爽的时候!你跟我说「需要射手网的时代已经走开了」,简直是在故意逗我笑。那你非要我笑,我就笑了,呵呵。
双十一,手已剁烂,就差裹层皮,包饺子还是馄饨随意了。

先是趁着京东的显示器满100减10,败了一台AOC I2276VWM,大小21.5英寸,最佳分辨率1920 x 1080,外加IPS广视角&HDMI。
请注意!我是一个多么注意理性消费的人儿啊!但是,对于双屏办公我渴望太久了!太久了!!久到我忍不住用Dexpot虚拟桌面来填补我的空虚,为了自带多桌面连 Windows 10 都想装来看看了。
但是,当我终有一天,咬牙买了显示器,那一刹那,接上HDMI线,天空都亮了,比APEC蓝还晴朗……做数分作业再也不用题目和答案切来切去,写代码再也不用文档和编辑器切来切去,聊闲话再也不用视频和QQ切来切去,翻译论文再也不用词典和Word切来切去——简而言之,再也不用切来切去!再也不用切来切去!!!
当机立断,下了每集将近4个G的BD-1080P版本《绝命毒师》嘚瑟给我的室友看!效果好到我喜笑颜开~
然而,既然我把新的显示器摆在了主位,于是每次打字都要凑到左边的笔记本真是相当有脱节感……实不相瞒吾早已入了机械键盘坑,就差弄点钱下单了。双十一临近,我几乎每天都要跑一遍各家键盘天猫旗舰店、打听京东的键盘几百减多少、张望易迅有没有什么动作、亚马逊跟着没有。搜遍魔力鸭、FLICO、Cherry、红轴、有无背光、87/104、键帽各类关键词,把所有中意的统统一股脑全部加入了购物车,然后等日子……
忽然想啊,我的鼠标也买了快两年了,貌似左键和右键都有一点不灵了,是不是也乘此机会换一个。鉴于原来那个是微软家的,虽然坏掉了,但是它坏掉以前还是好的嘛,左右回馈灵敏、无线、移动自由、自带返回键、不用鼠标垫,于是还是兴致勃勃地跑到微软旗舰店逛了起来……本来只想买一个馒头鼠标的,恩,两百多……比预想的略贵啊……
但是,幸好我眼尖!或者说,幸好我手贱!多年以前,每每看到 Microsoft 家的 Sculpt 人体工学套装,键盘+鼠标,骚气的外表、科技感十足的人体工学,只有流口水、流口水、流不尽的口水。特么官方卖1999啊!!京东、亚马逊常年八九百,淘宝卖家出也得七百多!时代变迁日新月异,双十一,这个特别的日子里,官方旗舰店,这货只卖499,算上满5.01减5的优惠券,仅售494。

我笑了,哈哈哈哈哈哈哈!笑得如此癫狂!!!哈哈哈!!!!哈哈哈!!买买买!废话当然买买买!!去你的机械键盘,去你的红轴,我就要这货了,管你薄膜不薄膜!
今天到手,我已然冲着周围人晒了一圈,还嫌不够。于是……是时候在博客里弘扬一下物质文化了。下面开始晒图。(文完)