没有人看到他们是怎么聚在一起的,就像没有人看到薛定谔的猫是怎么舔脚掌上的毛的。他们就这样在一起了,在这亚欧大陆的东半块,如同十块钱买的劣质拼图一般,打开盒子一看,就发现里面的拼图早已拼好了。
忽然觉得好美,像是新蕾般的美。只听得一阵碰撞声后,就听得有一稚嫩的声音说道:“哦耶!Flowline 动态集合完成!”,五分钟后,便听一更年长者说道:“经历千辛万苦,终于发布了!”。这是一种新芽即破土而出的悸动,是花苞绽放时的娇羞。

还是觉得好美,像是君子般的美。质胜文则野,文胜质则史,文质彬彬,然后君子。没错,他们野。野性般,贪婪般,汲取着编程的骨髓,用放浪不羁的笔调书写着代码这一特殊体裁的诗歌。也没错,他们史。作为一个少年聚集的编程团队,他们自信,很多未来的大牛将会来自这里。Eximius,不正是优秀、杰出、超越之意吗?既然他们野,他们史,他们何以不是君子?
总是觉得好美,像是帝王般的美。我管你忠从、利用、艳羡、嫉妒、觊觎、造反、逆谋,我是这世上的王,我统治这个世界。没错,我不一定是明君,我不一定养得到佳丽三千,有可能我所做的每一件事都是错的。但是,我是王。我不一定懂得每一串指令的含义,我不一定写的出造福万民的程序,有可能我写的每一行代码都少了一个分号。但是,我写下的每一串语句,我都负责。如同viva la vida中唱道——
I used to rule the world,
Seas would rise when I gave the word.
他们身上有一种霸气,一种让人不敢漠视的霸气。
一 Wis
妖都。
何不来妖都?
一位少年用修长的手指推一推鼻梁上架着的眼镜,薄薄的镜片抵不住他眼中的锐利目光,霸王之气。只不过是一副25度的眼镜罢了,右眼或许深些,大概50度吧。只不过戴上眼镜的他显得更温和些,侵略性也隐藏得更深些。那就戴上吧,他笑着再推一推眼镜,敲几下键盘。
年龄,会什么技术?
有什么作品?
请拿出一些可以证明你的实力的东西。
1分钟时间,有什么话的请说,开始计时。
盒盒。
他说,他会唱歌,我不信。他连笑声都只有一个调,又怎么会唱歌?
不过,又或许,他真的会唱歌。夜半无人时,或是听着月亮升起的声音,或是听着鼠标移动的声音,或者听着风扇休眠的声音,他总是静静地在哪里。
他说,我每天晚上都在的。
不唱歌,又怎奈得住这样的寂寞?
Wis,他是一位君主,在这风雨飘摇的大信息时代,他推了推眼镜,敲下了这七个字母——Eximius。
从此,动态,聚合了。
二 Ben H
Ben,一听名字就知道这一位是多么的大智若愚。
只是15岁而已,却总让人感觉如同萧十一郎般,留着很浓的胡子,闪着发亮的眼镜,说着玩世不恭的闲话,偶尔唱着关外的牧歌。
你,是我心中最美的云彩,让我用心,把你留下来。
一只鹦鹉,一只狗,曾经是他的玩伴。不过现在已经不是了,不知道为什么,也许是自然死亡了,也许是背叛了,也许是被仇人害了。就像萧十一郎一样,身边总有人离他而去,总有人背叛他,也总有人因他而死。可是,他却永远乐观地看向未来,永远调戏着这个世界,永远不知节操为何物。
可是,他和萧十一郎终究是不一样的。没有哪个十一郎会是体育特差生,没有哪个十一郎会在15岁就懂 PHP 和 Python。不过,似乎只是略懂?
呵呵,谦虚而已,一位少年的羞涩罢了。他也在实现“精致至每一像素的努力”,他也会抠细节,他也能在唱着神曲的同时,板着稚嫩的脸蛋,说出成熟的话语。
广东,清远。
清远,一座年轻而充满魅力的城市。
Ben H.,一位年轻而充满魅力的少年。
似乎,我看到他呆在一个名叫“Ben's Lab”的实验室,发愤忘食,乐以忘忧,在人前害羞地捂脸,在人后继续闪着他发亮的眼睛,性感地舔舔他的薄嘴唇,兴致高时便引吭高歌,兴致低时,不,这样一位少年怎会兴致低?你可见过萧十一郎兴致低吗?
那么,你也永远不会听到这位少年唱出的低音了。
三 面包

泰山虽云高,不如东海崂。
面包,总是在卖萌。
听,悠扬的竖笛声传来,是月光下的,凤尾竹。
他就这样吹着竖笛,要是吹得好些,就能逮着一只漂亮的傣族姑娘,跳起优雅恬静的傣族舞,必定是风韵十足。
可是没有,他吹了整整一年都没有姑娘来找他。
他想,我或许不该吹竖笛了。然后,他开始学一些更数字化的事物,甚至有了一个博客。
别人问他,你的这些资源是怎么来的。他红着脸说,这个是去贴吧求的资源。。。
别人责怪他,你绑定,你不好。他咬咬嘴唇,坚定地说,我很抱歉对您造成的不便,但我必须对我的收入负责。
面包,也不总是在卖萌的。
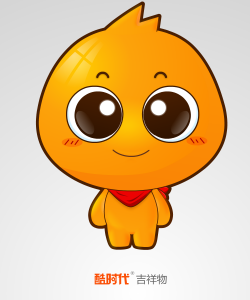
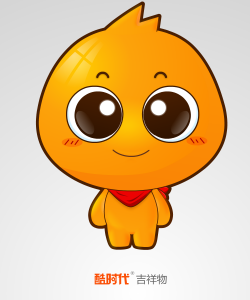
或许那一只俗名叫“酷仔”的怪兽小吉祥物就是他的写照吧。圆圆的脸蛋代表着忠诚,178度弯曲的眉毛代表着感性,斗鸡的眼睛代表着专注,微微翘起的嘴角代表着自信,脖子上系得领巾代表着守纪,立正的姿势代表着谦卑,脸上淡淡的红晕代表着一点点的小羞涩。
他会哭,会闹,会震惊地发问“纳尼”,会默默地路过“+1”,会对不忿之事大吐舌头,会对赞同之物点头示好。





也许面包,他卖的不是萌,是他那早已荡然无存的节操。
四 Xider
我已经无所畏惧。
我早已无所畏惧。
西德欧先生优雅的坐在沙发上,两条长腿交叉着。
他,喜欢沙发。
他,喜欢独享沙发的柔软,沙发的宽敞,沙发的霸道,沙发的尊荣。
他,就这样坐在沙发上,看着显示屏,啜着一杯葡萄酒,细细品味。食指轻轻拨着鼠标滚轮,耐烦的用脚尖敲着地板。
哦?
他忽然放下了酒杯,双手撑到了键盘上,快速活动着指节,用最快的速度敲下了一连串的字母。接着停顿片刻,默默细读自己写下的文字,略略点头,小指按下 Ctrl,接着轻敲 Enter。刷,页面闪动之后,他扬起了微笑,靠在沙发背上,又一次的举起了酒杯,将杯中的酒一饮而尽,优美,高雅。
他很满意自己的作品,他再一次的占据了这个位置。The Top One 的位置,无人可撼动的位置。
Xider 看着酒杯中自己的倒影,我已经老了吗?
老了又如何,我已经无所畏惧。
或者说,我早已无所畏惧。
五 空阻鸣雨诺笛
2013-02-26 21:50:06 没人:回复
2013-03-02 20:23:26 ?
2013-03-02 20:23:29 围观
2013-03-02 20:26:23 ?
2013-03-10 11:14:04 刚把路
两个问号,一个冒号,九个字。
他就这样,充当着“没人”的角色,不耻下问,不拘小节,不落窠臼,不求甚解,不亦乐乎?
空剩当时月,原是瞿唐风间阻。西风鸣络纬,萧萧几叶风兼雨。
天上人间情一诺,吹入芦花短笛中。
好有意境的名字。
六 Ivy
信仰哲学。
我不曾想到,他竟然信仰哲学。
他说,我觉得你不了解我。
是啊,甚至有时连他自己都不了解自己。
他不懂,为何单纯的同性间友情会渐渐演变成恋爱,明明,他已经拒绝了爱情。
他不懂,为何越长大却越孤独,越成熟却越寂寞,越有能力却越不知道自己该做什么。
他不懂,明明有很多话想说,却发现已经说不出口。
那就只能“- -”了,偶尔没睡好,那不如加个双眼皮吧,“= =”怎样?
只不过,新的环境、新的自己那又如何?!
确实有一些是会变的,人会成熟,不能接受的会慢慢变得可以接受。
那年夏天,
栀子花开的季节,
我们彼此相识。
今年夏天,
栀子花的盛开,
却昭示着我们的分离。
他落寞地看着夏天的栀子花盛开,风吹过,花瓣们告别、分离。
他想,自己就是这栀子花瓣吧,曾有过相聚,转瞬却即是分离。
这样的花落,一生要经历几次?

何必去细数,这本就是动态聚合。若这宇宙只是聚不见分离,那,你叫熵怎么办?重要的是,每一次的聚相遇都应冒出火花,可以是宇宙尘粒与大气相遇擦出美丽的流星,可以是核糖体与信使RNA相遇翻译出漂亮的蛋白质,可以是H2O2与MnO2相遇二话不说便释放出了氧气。是,宇宙尘粒化为了陨石,mRNA被酶水解,双氧水失去了双氧,MnO2虽然质量不变、性质不变,可是也已经历分解合成,再分解再合成……什么都变了。
但是总有一些是不变的!
梦想,梦想依旧没有变——让世界,让家庭更具智能。
信仰,信仰也依旧没有变——意识,物质,这难道不是哲学吗?
那么,用代码来改变世界,用知识来贡献些什么吧!
他笑着,说道。
Ivy君,不如就让栀子花瓣飞舞得更美些吧。
后话,很久以前就想写这样一篇文章,其实也只是两三个星期前吧。冉有问:“听到就去做吗?”我想,听到就去做吧。此时此刻,想到就去做吧。
于是,便有了这一篇文章。
写来一看,动态聚合,还真的很美。
注:人物出场,排自千啾略的聊天记录出场顺序。
Welcome to Visit : FlowLine - 动态聚合